- 05 Sep 2017, 10:33
#3266
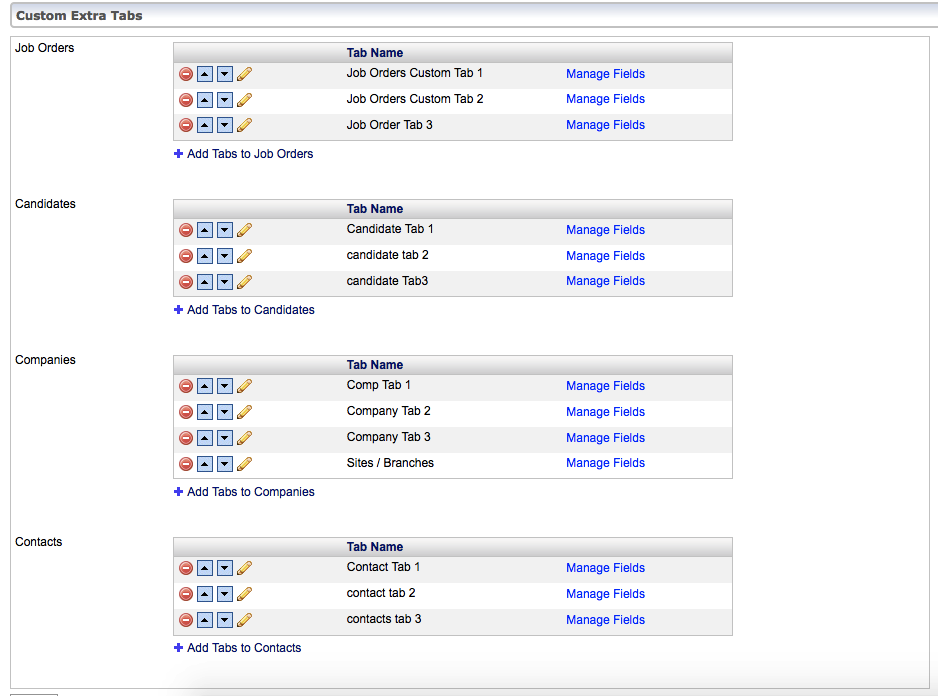
 TabManagement.png (121.74 KiB) Viewed 7964 times
TabManagement.png (121.74 KiB) Viewed 7964 times
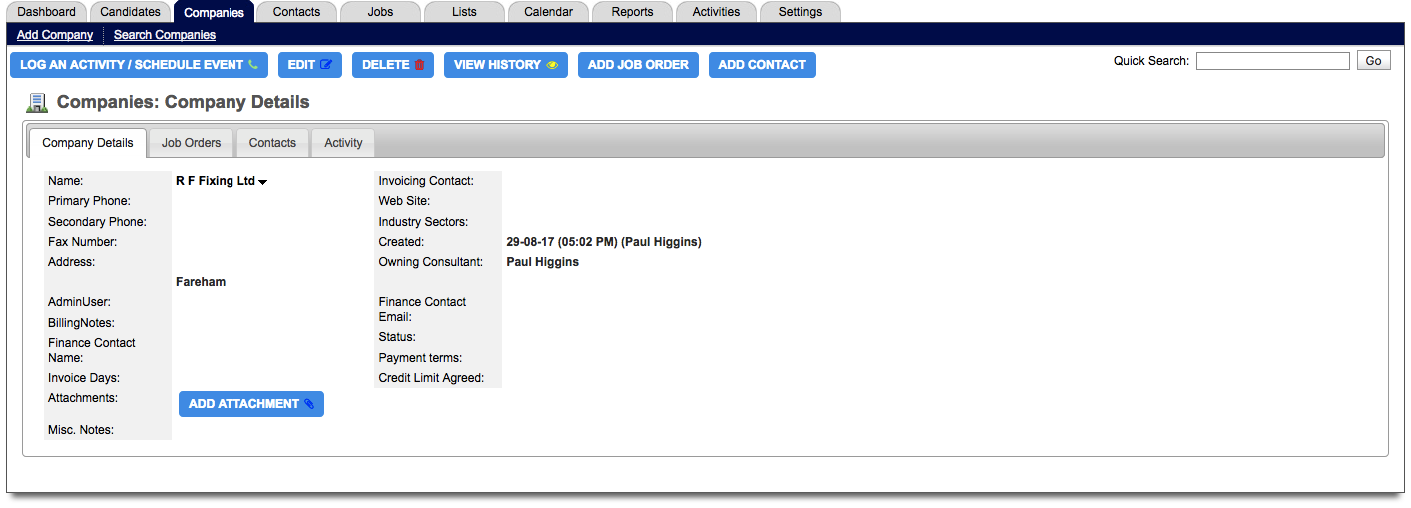
 CompanyView.png (97.74 KiB) Viewed 7964 times
CompanyView.png (97.74 KiB) Viewed 7964 times
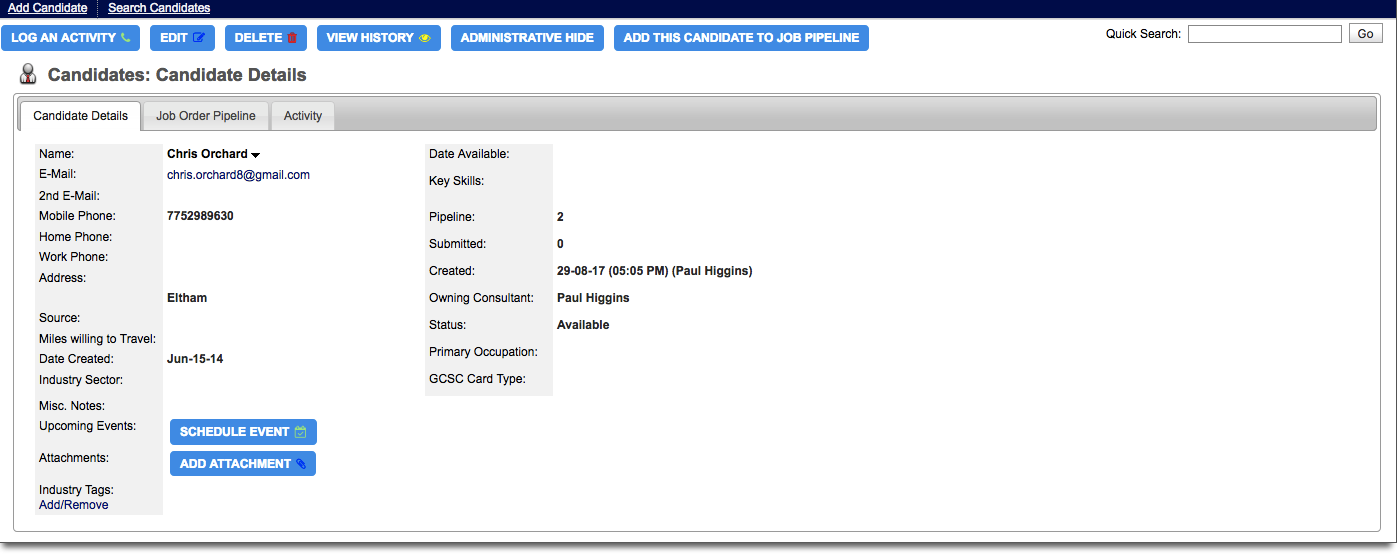
 CandidateView.png (102.78 KiB) Viewed 7964 times
CandidateView.png (102.78 KiB) Viewed 7964 times
Been working on this for a while and made oms changes and thought I'd share.
So, I wanted to choose which main tabs a user sees, so no I can add and edit a user and allow which tabs they get to use.
I also wanted to limit scrolling and see data in a quicker view, so I split the views into sub tabs....see screenshot.
This got me thinking, what if I wanted extra fields and more sub tabs? So, in admin, I can now add as many sub tabs and fields within them
I also wanted a tagging system where you click on the view and start typing, and match this tagging system to jobs- so you can tag a candidate and tag a company - and search and see both who have the same tags
More works in the pipeline, will keep you updated and get any feedback.
So, I wanted to choose which main tabs a user sees, so no I can add and edit a user and allow which tabs they get to use.
I also wanted to limit scrolling and see data in a quicker view, so I split the views into sub tabs....see screenshot.
This got me thinking, what if I wanted extra fields and more sub tabs? So, in admin, I can now add as many sub tabs and fields within them
I also wanted a tagging system where you click on the view and start typing, and match this tagging system to jobs- so you can tag a candidate and tag a company - and search and see both who have the same tags
More works in the pipeline, will keep you updated and get any feedback.



